こんな方におすすめ
✅ アプリを新規で作りたいけどデザインのことが分からない
✅ システム/アプリが既にあるが、デザインに納得いっていない。
✅ システム会社だがデザイナーが枯渇しているため継続的にお願いしたい
✅ UI・UXのデザインノウハウだけ取り入れたい
大手テレビ局や大手システム会社様実績多数
UIデザイナーとして長年の実績があります。
最近では、大手テレビ局の誰もが知っているアプリデザインを手掛けています。
また、病院予約サイトや行政管理システム、動画管理システムなど
幅広い分野でUIデザインを担当させていただいております。
豊富な経験を持つUIデザイナーに安心してお任せください。
秘密保持案件のためお見せすることが難しいものばかりですが、
実績をご覧になりたい方はお気軽にお声がけください。
当社最大の魅力「人間中心設計」に基づいたデザイン設計

「このサイト、使いやすい!」「このサイトは使いにくい。自分の目的の要素に辿り着けない…」
普段インターネットを使っている人は、こんな感想を持った経験があるのではないでしょうか?
ユーザーの方が「このサイト良い!」と思うには必ず理由があります。
保田デザインでは、ユーザーが自然な流れで
目的の情報に辿り着くルートを日々研究しています。
まさに「人間」のための設計=人間中心設計をしています。
例えば、シンプルなデザインの中にもこんなにも
こだわりが含まれています。
・人の目線は左から右へ流れるため、デザインでは「Z」のフローを作る。
・配色にはコントラスト比は4.5以上使用した方が良い。(色覚障害の方も見やすいサイトにするため)
・配色は、できる限り主導線、副導線などの最低限の色。
などなど
日々、人間中心設計を本業として研究しているプロの「UIデザイナー」が
丁寧にお客様とユーザーの要望を叶えます。
UIデザインの流れ

2. ペルソナの設定
徹底したヒアリングが終わったら、今度はターゲットとなるペルソナを1人設定します。「ペルソナ(persona)」とは、サービス・商品の典型的なユーザー像のことで、マーケティングにおいて活用される概念です。実際にその人物が実在しているかのように、年齢、性別、居住地、職業、役職、年収、趣味、特技、価値観、家族構成、生い立ち、休日の過ごし方、ライフスタイル……などリアリティのある詳細な情報を設定していきます。

1. 徹底したヒアリング
良きデザインに欠かせないのが、プロジェクトの把握です。お客様の叶えたいこと以上のものをお届けするには、しっかり現状を把握し改善策を導き出す必要があります。
どんなシステムやアプリを作りたいかまだイメージが湧かない方や現状のシステムやアプリに満足いっていない方が、お話しやすいよう親身になってヒアリングさせていただきます。

4.ワイヤー設計
上流工程の話し合いが終わったら、いよいよワイヤーフレーム作成に入ります。ワイヤーフレームでは大体の要素や、画面のイメージを作り上げていきます。
ここでは、自由に変更が可能ですのでブレインストーミングのように試行錯誤して大枠を固めていきましょう。

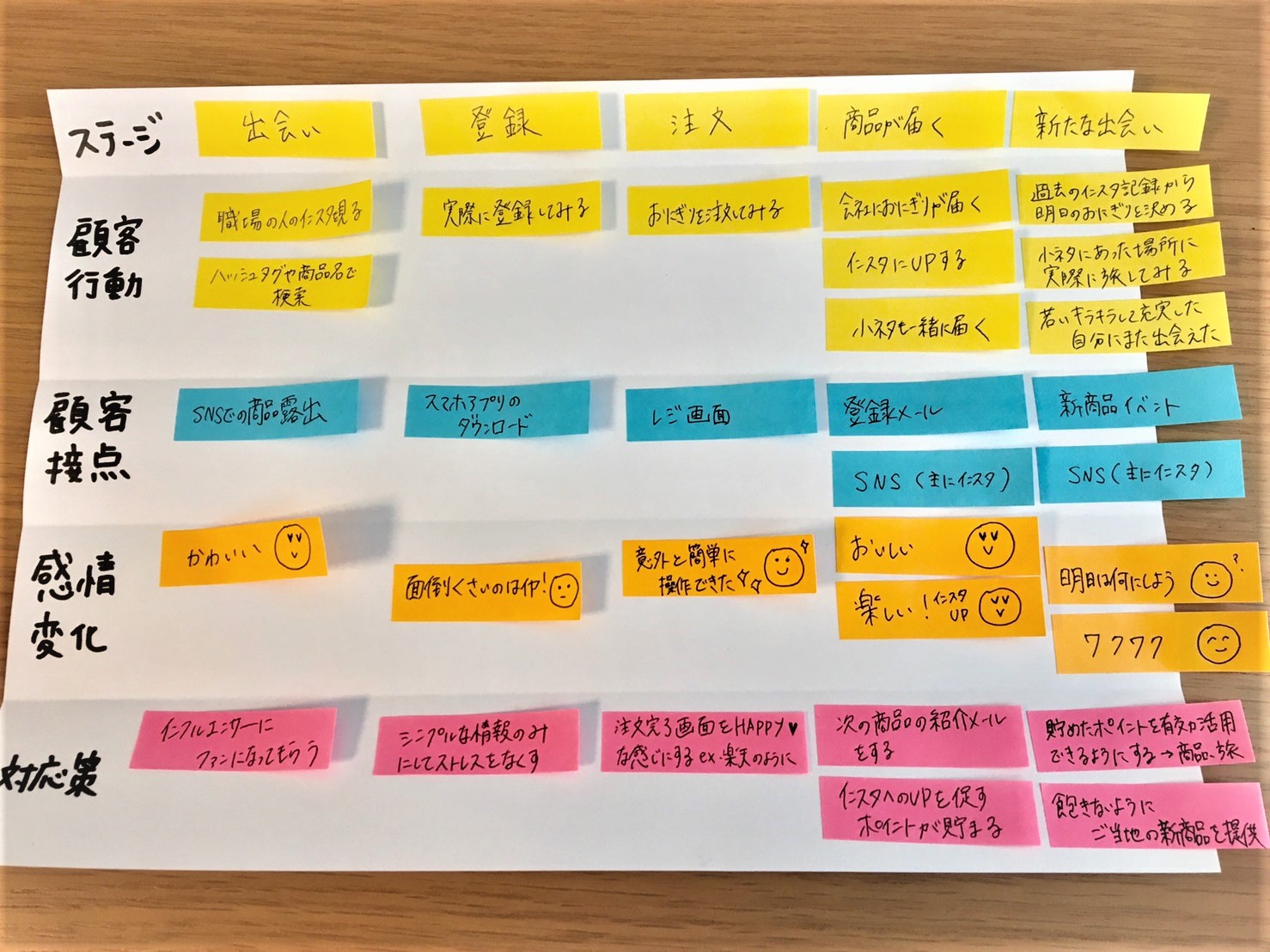
3.カスタマージャーニーマップの作成
ターゲットが明確になったら今後は要件定義書を作成します。どんな画面が必要か、どんな要素が必要かを決めていきます。また、ユーザーが商品やサービスに関わる際、認知・興味・検討・購入などの様々な行程があります。 そしてユーザーの行動と、それに紐づく感情・思考・不満(課題)の動きを時系列にまとめたものをカスタマージャーニーマップといいます。
「カスタマージャーニーマップ」を作ることでユーザーの行動・感情をより把握することできます。

6.デザインガイドラインや
コンセプトシートの共有
納品物のデザインができたら今度はエンジニアさんへのスムースな共有を行っていきます。カラーガイドを作成することで使用されている色やフォントを分かりやすく共有します。
また、引継ぎの際にプロジェクト全体のコンセプトがズレないよう、コンセプトシートの共有を行います。デザイン設計だけではなくエンジニアさんが実装に入りやすいフォローまでを行います。

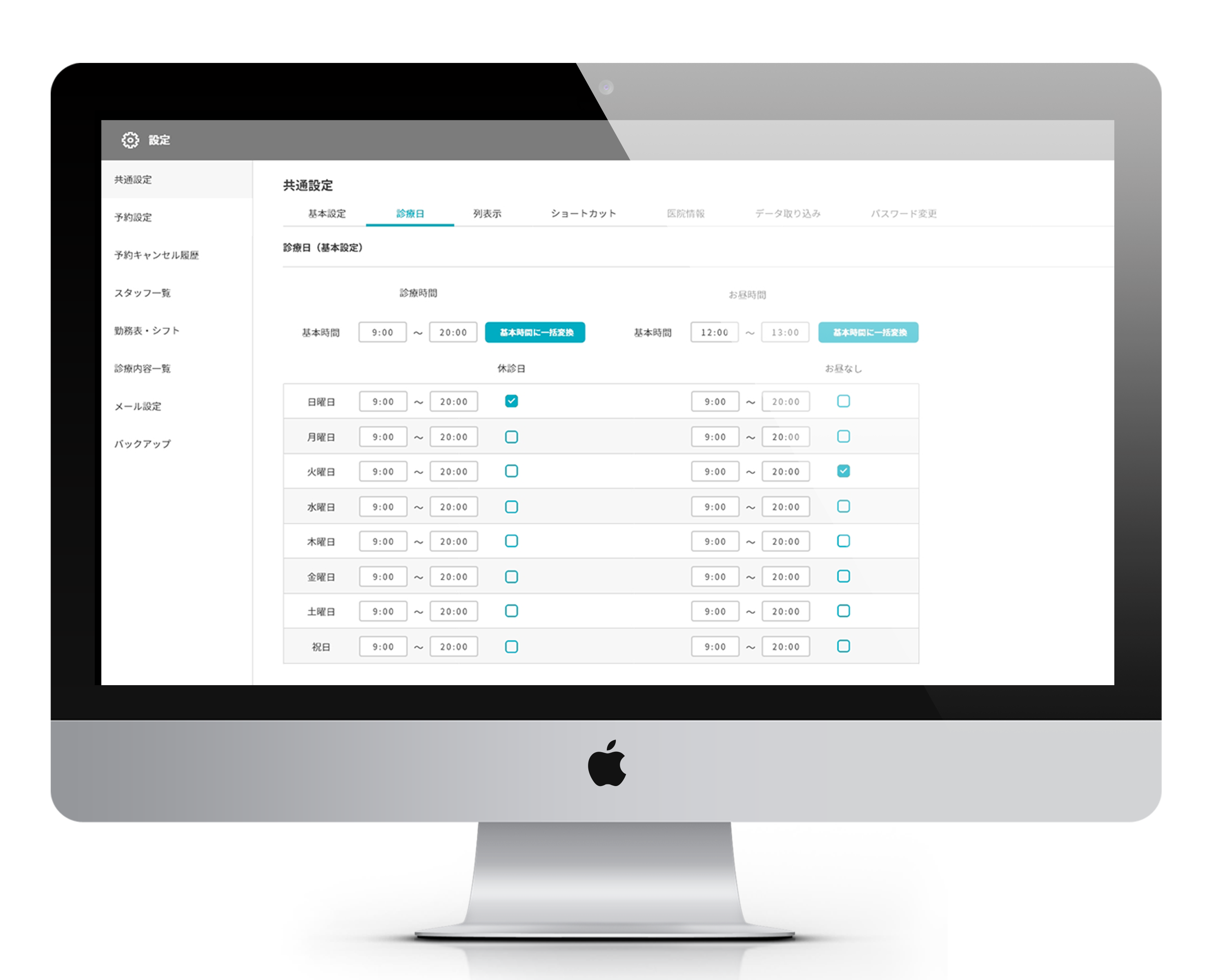
5.デザイン設計
上流工程で整理ができたら、いよいよデザイン設計に入ります。色やフォントサイズなど細部までこだわって設計していきます。
また、デザイン上綺麗に揃う4pxという単位で設計していきます。ターゲットや目的など上流工程で決めたことを反映する集大成の部分なので
神経をより使って、集中して仕上げていきます。

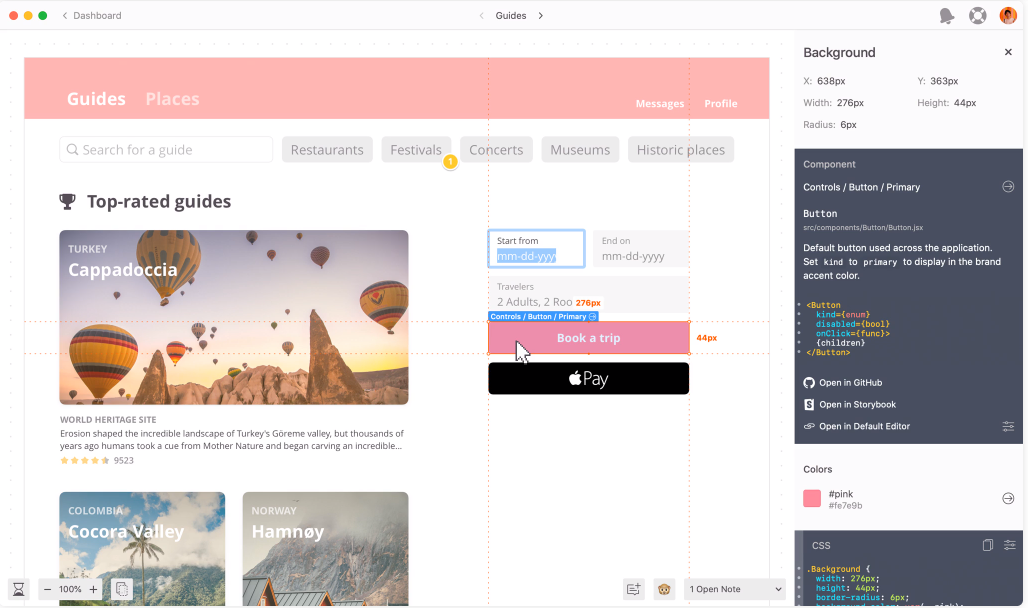
7.「zeplin」での共有
ようやくすべての工程が完了したら、さらに成果物として「zeplin」というツールでエンジニアさんに向けてデザインを共有いたします。エンジニアさんは「zeplin」をiconを自由に書き出せたり、使用されているカラーを取得出来たりします。またmargin(余白)などのデザインの微妙な感覚まで細かく見ることができます。このようにデザイン工程だけでなくエンジニアさんの実装フェーズのことまで配慮した取り組みを心がけています。




